在Blogger文章中插入程式碼

Blogger也可以
上一篇「在文章中插入程式碼」是針對WordPress架站的解決方案,但是高登在Blogger也有另一個分站「紅豬部落」同步發文,所以就算上一篇沒有網友留言說Blogger不能用,高登也一定要找出在Blogger文章中插入程式碼的解決方案。
首先針對:「要能夠直接打< 和 >而不用轉換。」Blogger有人將SyntaxHighlight的Javascript轉成Blogger可以用,但是高登看了一下對一般人而言有些難度,所以找到這一個解決方案,這個不只是Blogger可以用,所有的部落格或是網站都可以用。
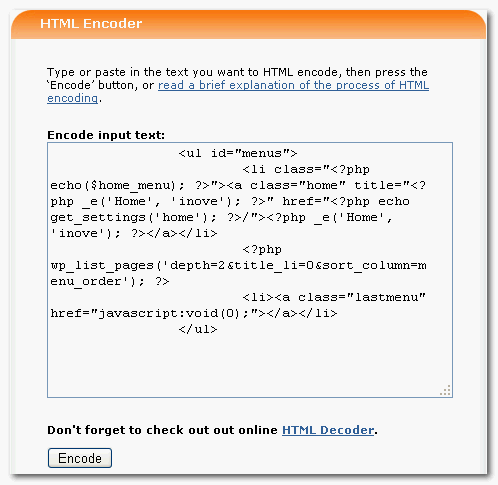
HTML Encoder網站
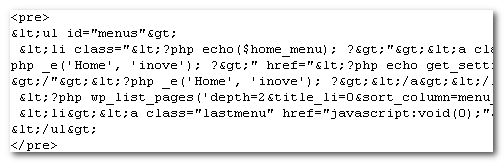
請到「HTML Encoder」這個網頁將你的程式碼貼上,按下〔Encode〕按鈕,就可以在下方看到已經將你的「<」和「>」都轉好了,複製起來就可以用了。

接下來就針對「要加一段<pre>用的CSS,裡面要有防止溢位的功能」的解決方案:
修改Blogger CSS
用Blogger/Blogspot的好處就是所有原始程式是公開的,只要你會改就沒有什麼太大的限制。接下來在你的Blogger後台選擇〔版面配置〕→〔修改HTML〕→勾選〔展開小裝置範本〕,插入這一段CSS程式碼:
.post pre {
background: #F0F0F0 url(http://你的圖片網址/blogger-code.gif) repeat-y scroll left top;
border: 1px solid #CCCCCC;
color: #333333;
display: block;
font-family: Courier New;
font-size: 10pt;
line-height: 120%;
margin: 5px 0 0 20px;
max-height: 200px;
overflow: auto;
padding: 10px 10px 10px 21px;
width: 90%;
}
請記得將「圖片網址」改成你自己上傳的圖片網址,還有這段程式碼我是放在「.post-body」的前面,你也不一定要放在這裡,但是相關的放在一起會比較好找,好了之後〔儲存範本〕就一切OK了。
發文
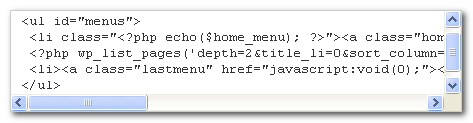
這樣子你以後要插入程式碼只要用<pre></pre>包住:

就可以像WordPress一樣的快樂貼程式碼了。

至於其他的BSP就等大家自己試囉!。



0 留言:
張貼留言