在文章中插入程式碼
麻煩的< >
像高登這種寫部落格教學文的網站,常常需要在文章中貼一段程式碼給大家參考或是複製回去用(就像這一篇文一樣),但是遇到了「<」和「>」就麻煩了,因為要用「<」和「>」替代,如果這些程式碼很長的話,光改這些特殊字元就要花不少的時間。
而且還有一個問題:縮排會不見了,因為HTML的排版是會將多個「空白」或「換行」縮成只有一個,所以你就會有像下面的情況:
錯亂的排版
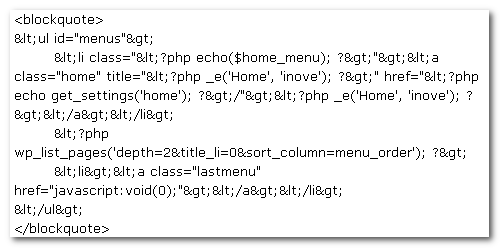
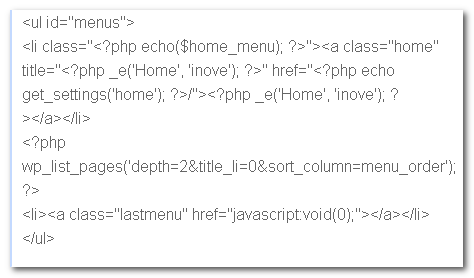
首先請看我之前的這一篇:「在網誌分頁自定連結」裡面有一段程式碼,先看一下後台編輯器的HTML模式下是這樣子的:

但是一到了前台卻變成了這副德行:

完全走樣了,可能有的人會說你可以用<pre>來定位啊,只可惜又有一個問題:「程式碼太長了,會超出版面」,而且高登現在用的這個版型又沒有針對<pre>的CSS設定,所以就暫時先用<blockquote>頂一下,再來找完美的解決方式。
所以說上述的情形共有兩個問題要解決:
- 要能夠直接打<和>而不用轉換。
- 要加一段<pre>用的CSS,裡面要有防止溢位的功能。
於是高登就先找到了這個:
Code Autoescape外掛
- 外掛網址:http://priyadi.net/archives/2005/09/27/wordpress-plugin-code-autoescape/。
- 外掛功用:讓你直接在<code></code>之中直接輸入<和>。
- 安裝方式:原作者所提供的下載檔案是「codeautoescape.txt」,請下載之後更名為「codeautoescape.php」,然後將這個檔案上傳到主機的「wp-content/plugins」,再由後台啟用這個外掛,這個外掛沒有任何的設定選項。
- 使用方式:把你要加的程式碼用<code></code>包住就可以了。
加一個Pre的CSS
如果你的版型沒有「pre」的設定,或是原來的設定你不喜歡,那請將下面這一段程式碼加在你版型的CSS中。
pre {
background: #F0F0F0 url(images/blogger-code.gif) repeat-y scroll left top;
border: 1px solid #CCCCCC;
color: #333333;
display: block;
font-family: Courier New;
font-size: 10pt;
line-height: 120%;
margin: 5px 0 0 20px;
max-height: 200px;
overflow: auto;
padding: 10px 10px 10px 21px;
width: 90%;
}
以上程式碼引用自:Monster Oasis
這裡還有用到一個gif圖檔,請從http://gordon168.tw/wp-content/themes/my-genkitheme/images/blogger-code.gif下載,然後放在版你版型的「images」目錄中,這樣子就大功告成了!
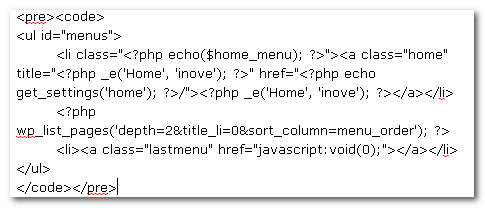
現在後台的發文介面變成這樣子,要引用的程式碼用<pre><code></code></pre>包住:

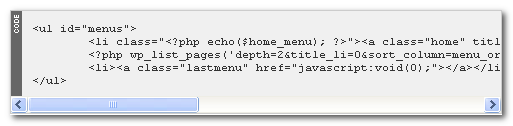
輸出的結果變成這樣子,好看多了吧?

順便提一下:防止溢位的關鍵在「overflow: auto;」這一行,下次再來講這一部份,還有CSS的部份不只是WordPress可以用,其他的BSP應該也都適用(不過gif可能要另外找圖床放了)。
補充:使用Blogger的人請看下一篇:在Blogger文章中插入程式碼



0 留言:
張貼留言