小心別成為無頭部落格

重要的文章標題
高登今天要講到一個很奇怪的事:「有人的部落格沒有頭!」,那不就是靈異事件了?別緊張,看下去你就知道了...
首先你的部落格應該有一個叫「title」的標籤,是用來宣告你的部落格或是文章的標題,也就是在瀏覽器的最上面所顯示的那一串字,像本篇文章的標題叫「小心別成為無頭部落格 « 高登工作室」,這個高登在「SEO的第一要素:文章標題」已經說明的很清楚了,但是竟然有網站的網頁的標題是這樣:

看到了沒::一堆「無標題文件」,英文叫「Untitled Document」,你用這兩個字去搜尋引擎找找到,保證讓你大開眼界,原來世界上有那麼多的「無頭網頁」!
設計這種網頁的公司(人)要打屁股,但是這麼明顯的錯誤當事人為什麼不知道呢?原來這種的網站都是使用「框架frame」的結構,所以在瀏覽器的標題列只會顯示第一個框架的標題,而圖中的「無標題文件」都是組成框架之一的網頁,所以標題就不被重視了。
使用框架的網頁是好幾年前流行的東西,講白話一點就是把網頁「大卸八塊」分成許多的小網頁,然後再組合成一個完整的網頁,這種方式是對「SEO」非常不利的,因為搜尋引擎收集到的只是你網頁的片斷,所以無法判斷你的網頁內容到底是什麼!
但是現在還是有一些不知情的公司網頁還是使用這一種結構,當然他們不知道什麼是「SEO」,但是一定會知道他們公司網站的成效不是很好,如果你們公司的網站還是這種落伍的東西,最好是全部丟掉重做了。
也有無頭部落格
至於大家現在玩的部落格應該不會有這種無頭網頁出現,但是且慢...還有另外一種的「無頭網頁」:
首先你先看一下這一篇「要作好SEO就要先學好HTML」,裡面提到透過「H1~H6」六種不同強度的標籤來告訴搜尋引擎:你的文章重點是什麼?所以說理想的網頁結構是用H1標籤來強調最重要的內容,一般而言都會把「文章標題」再用H1標籤來強調一次,你可以看一下我的網頁原始碼就是這樣子的方式。
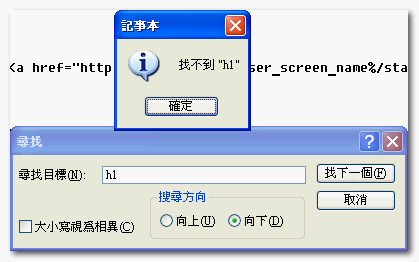
但是就在這一次更換版型的時候,高登竟然發現:「原始的版型沒有H1標籤!」,你可以看一下跟我用同一個版型的網站原始碼,用尋找字串就知道了:

還有在WordPress版型官網目前最受歡迎的版型也是沒有H1標籤喔!(文章開頭的那一張圖)
有那麼嚴重嗎?
到底用了這種版型會不會有很大的問題呢,高登就來作這樣子的解釋你說知道了:
「H1~H6」就是標示不同強度的重點,「H1」的強度最強,所以你不用H1就等於告訴搜尋引擎說:「我這裡沒有最重要的,只有次重要的,還有次次重要的...」,你說會不會有影響呢?但是也沒那麼大啦,畢竟現在搜尋引擎的人工智慧程度已經很高了,它不一定照你建議的去檢索,而是會自己決定什麼是重點,但是你不用「H1」標籤就失去了先發的權利,那就只能「聽天由人」了!
關於H1標籤的另一個觀點
另外高登在「要作好SEO就要先學好HTML」裡面也提到:
一般而言一篇文章最好只有一個<h1>標籤,可以有許多個<h2>、<h3>...等標籤,一般而言用到<h2><h3>就很夠了,很少人用到<h4>、<h5>甚至<h6>。這個作用就好像分章節一樣,一篇沒有章節的文章可讀性是很差的,所以搜尋引擎很難幫你找出重點。
但是最近看了一些國外知名SEO網站的文章,有些人提到「H1標籤不一定只能有一個」這樣子的觀念,於是我又回頭看了一下我原來用的「Revolution Blog」版型正是這樣子的情形:在網站首頁如果有10篇文章就有10個H1標籤,也就是說把首頁看成是10篇文章的集合,而每一篇文章的標題就是該「段落的重點」,這樣子的作法應該是沒有什麼問題,因為你可以從我之前的SEO成效看得出來。
這也就是我到現在這一個版型還是不放原作者的連結的原因,因為裡面有許多的問題我都一一解決掉了,換句話說你看到的只是長得很像的版型,事實上已經「脫胎換骨了」,不知道大家對這樣子的作法有沒有什麼意見?
另外提一下「Yam天空」的「H1」標籤也是下的很怪,大家可以看一下它的原始碼,H1都強調部落格的名稱了,高登個人是認為都下錯了,但是如果你是用Yam天空的網友,應該也是不能改這個設定的,就只能隨它去了!



0 留言:
張貼留言